Für die meisten hat sich am äußeren dieses Blogs sicher wenig bis nichts geändert. Im Quellcode wurden jedoch zahlreiche Verbesserungen durchgeführt. Der Code validiert nun überall, die Inhalte habe ich alle einzeln bearbeitet und semantisch korrekt gestaltet. Meine Arbeit habe ich dokumentiert und möchte nun auf einige Punkte aufmerksam machen.
- Das Wordpress-Podcast-Plugin Podpress bereitet ein wenig Ärger, da der Footer dargestellt wurde, jedoch mit dem CSS-Attribut
display:none;, anstatt, dass er komplett entfernt wird. Eine Änderung in der Dateipodpress.phpin Zeile 370 verhindert dieses verhalten. Es reicht aus die Zeile einfach auszukommentieren. - Wordpress ist sich nicht so sicher, wann es p-Tags setzen soll, wenn es dies automatisch macht. Daher habe ich nach einem Plugin gesucht, dass mir alle automatisch hinzugefügten
p-Tags in Beiträgen entfernt. Das Plugin besteht im Prinzip nur aus einer einzigen Zeile:remove_filter('the_content', 'wpautop');. Das zieht natürlich das manuelle Editieren jedes einzelnen Beitrags nach sich, was ich aber auch in Angriff genommen habe. Dabei habe ich auch merkwürdige Konstrukte entfernt, die sich mit der Zeit aufgrund von WYSIWYG-Editoren eingeschlichen haben und auf die ich nicht geachtet habe. Verschiedene div-Tags, die sich eingeschlichen haben wurden entfernt. Anstatt, dass Bilder direkt im Quellcode formatiert werden, geschieht das nun mit Hilfe einer CSS-Klasseimagecontainer, was leider zur Folge hat, dass im Feed keinerlei Formatierung mehr vorhanden ist. Letzteres erachte ich allerdings nicht als schlimm. Veraltete Attribute, wievspace,hspacebei Bildern habe ich entfernt und stattdessen eine globale CSS-Klasse definiert.alt-Tags wurden angepasst, so dass sie endlich aussagekräftig sind. Außerdem wurde noch ein kleiner grauer Rahmen um die Bilder gezeichnet. Für die Idee bedanke ich mich beim admartinator. - Eine weiteres kleines Detail, dass ich die ganze Zeit nicht hatte, ist ein Bearbeiten-Link für den Administrator, der bei jedem Blog-Beitrag steht. Nun ist er auch vorhanden und ich kann wieder richtig flott Kleinigkeiten ändern, ohne dafür mich erst einmal durch das Wordpress-Interface durchklicken zu müssen.
- Die Semantik der Seiten wurde auch geändert, so dass Bilder zum Beispiel nicht mehr in
p-Tags stehen, wenn sie der einzige Inhalt des Paragraphs sind. Stattdessen werden die semantisch korrekterendiv-Tags in solchen Fällen verwendet. Auch andere semantische Feinheiten wurden berücksichtigt, wie zum Beispiel das ändern vonspan-Tags instrong-Tags. - So langsam muss man seine Seite auch für das iPhone anpassen, so dass ich noch einen
meta-Tag hinzugefügt habe, der sagt, wie breit die Seite ist, so dass sie größer auf dem eh schon kleinen mobilen Gerät dargestellt wird.

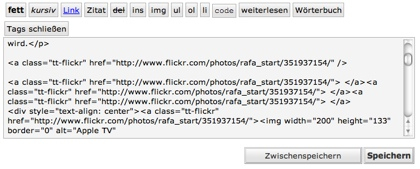
Was bleibt noch in naher Zukunft zu tun? Das gesamte Design muss noch auf Semantik gecheckt werden. Außerdem muss ich noch einen Browsercheck machen und an Feinheiten wie der Typographie, der Ausrichtung in einem Gridlayout und verschiedenen Interface-Elementen (wie der Suche) arbeiten. Möchte man auf jede Kleinigkeit Rücksicht nehmen, so nimmt das ungeheuerlich viel Zeit in Anspruch. Konstrukte wie auf dem Bild zu sehen, gehören hoffentlich der Vergangenheit an.
Wie geht ihr bei euren Blogs vor, wenn ihr keine Standard-Templates benutzt? Legt ihr Wert auf Kleinigkeiten und auf die semantische sowie syntaktische Korrektheit eurer Seiten?